Our identity is anchored by a solid block shaped "B". This symbol is referred to as the logo mark. The logo mark is divided in two by a stroke that begins from the top right and ends at the bottom left. The mark is filled with a solid gray color. The mark is supported by the word "Beeline". This symbol is referred to as the logo text. The logo text is built with a custom font that is based off the font family Gotham. The logo text is filled with a solid green color often referred to as the "Beeline Green". This green is referred to as "Green Primary" in our color palette.



These are non-examples that showcase our logo being used incorrectly.

Color Modification
Visibility

Shadows, Lighting effects, color modification

Shadows, Lighting effects, color modification

orientation

Visibility
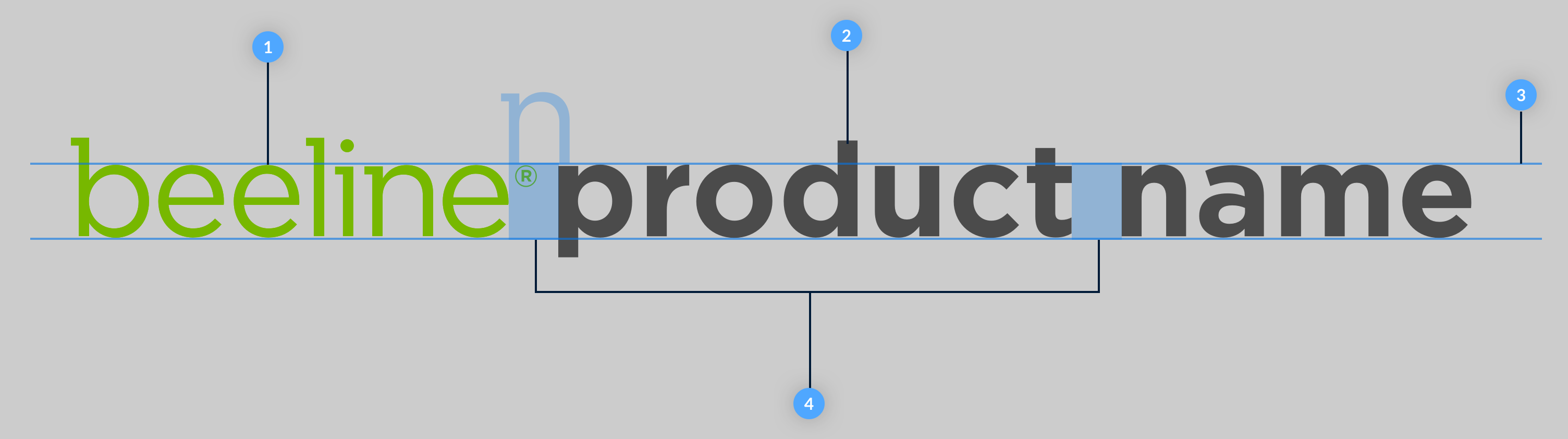
Our products are how we deliver our award-winning solutions to our clients, and each product logo represents hours of planning and hard work by our colleagues. It's very important that our product logos stay consistent so that they are easily recognizable as a Beeline product.



Product logos come with two color schemes and we expect them to be used based on what provides the best visibility. The font color that works best on light backgrounds is our standard primary text color #4b4b4b The font color that works best on dark backgrounds is pure white #ffffff